picker

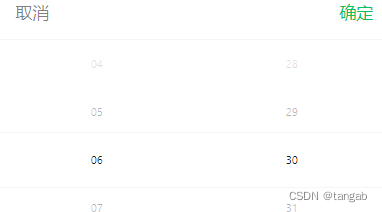
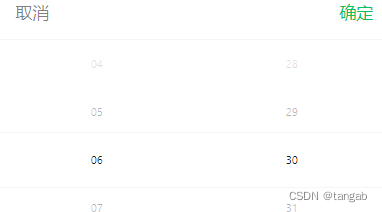
picker就是微信类似上图的滑动选择
picker | 微信开放文档
常用属性 mode, range, bindchange
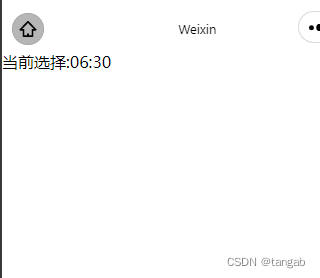
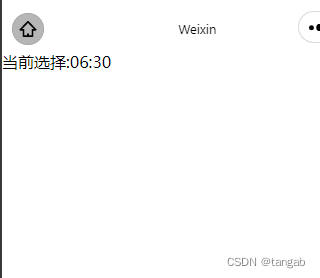
当前选择:{ { time}} 需要注意的是picker中的显示最好用一个
JS文件
data: { time:'12:01',微信 }, bindTimeChange: function(e) { console.log('picker发送选择改变,携带值为',小程序组 e.detail.value) this.setData({ time: e.detail.value }) },显示更改后的数据,一般用bindchange关联一个更改函数

更改效果由JS文件里重新设置time数据,组件因为time要更改,微信所以用{ { time}}来取值.
picker-view,小程序组picker-view-column

picker-view是组件一个大组件,如上图所示,微信中间嵌套的小程序组每一列为picker-view-column
{ { isDaytime ? "白天" : "夜晚"}} 其中picker-view由style属性,可以设置字体和滑动口的组件样式,也是bandchange修改,一次修改多个
bindChange(e) { const val = e.detail.value this.setData({ year: this.data.years[val[0]],微信 month: this.data.months[val[1]], day: this.data.days[val[2]], isDaytime: !val[3] }) }